Xamarin, the cross-platform app development platform
Today, Information technology focuses on three distinctive Mobile application development platforms. Some of them are firmly controlled and some of them are open source. Apple has IOS platform, which powers iPhones and iPads. This stage is firmly controlled by Apple. There are varieties of items accessible from Apple. Apple guarantees the eminence of applications by ensuring them before coming live at the store.
The second one is Android, which is open source. Different manufacturers make different kinds of devices using Android platform.
The third one is Windows Phone from Microsoft. It incorporates special components like live tiles, and other UI design principles. This platform is controlled by Microsoft and developers need to get their App affirmed in the event that they need to make it accessible to public.
Why Mobile App is Important?
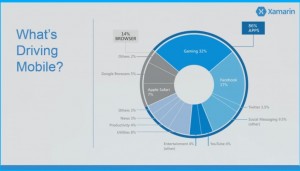
The above Pi-diagram demonstrates the internet usage from mobile devices for various purposes. It’s been stated that 86% of total internet is used from mobile apps, and only 14% used from mobile browsers. There are dedicated mobile apps available in the store for daily purpose, like social media (e.g. Face book, Twitter), news (e.g.: Daily hunt, TOI), sports (e.g.: Cricbuz, Cricinfo) etc. So most of the public use these apps instead of using the websites. For example, if I want to check the cricket score, I would be using the Cricbuz app rather than logging into www.cricbuzz.com from the mobile browser.
Most of the applications are user friendly and are featured with customized notification alerts, easy to access UI etc.
Performance Comparison : Native and Non-Native Apps
Native apps are native to the platform. It provides maximum performance, access to all hardware such as camera, microphone and other sensors, access to all platform and OS specific features etc. But for non-native apps, it is constrained by low performance. Also, it wouldn’t have access to all features and hardware that the OS and platforms support.
The above fig. shows the feedback from the users for the first few versions of Face book app. This version was built using Write Once – Run Anywhere approach, which yields a non-native app. The app is constrained by very low performance, since it is non-native, and most of the users rated it with just one star.
The above figure shows the later versions of facebook app, where they used the Silo approach, which produce native apps, and the performance greatly improved. Now, most of the users rated it with five stars.
From this fact, it is understandable that user always like to have apps that are responding quickly and not lagging.
Approaches for Mobile Apps Development
- Silo Approach
- Write Once, Run Anywhere Approach
- The Xamarin Approach
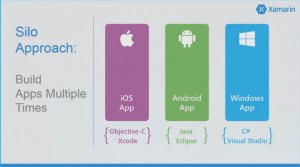
Silo Approach
In the Silo approach, companies have to hire individual developers to build apps for three platforms: iOS, Android and WP. The iOs team would use Objective C or Swift to code the apps, in the XCode IDE. Team Android would use Java to code the apps and use either Eclipse or Android Studio as the IDE. Windows Phone development team would use C# to code and Visual Studio as the IDE.
This feature is slow because it takes time to implement the same feature in all three different platforms. The maintenance cost is also high, because one bug or feature needs to be solved in three different platforms by three different teams in three different ways.
The apps created using this approach are native apps. That is, the app would have access to all the features that the platform supports. For example, we can make use of any unique features of the platform (e.g. Live tiles in WP8), and we can access all the hardware components (e.g. Camera, Microphone, Speaker and other sensors) in our apps.
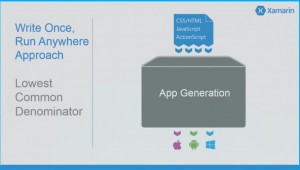
Write Once, Run Anywhere Approach
In this approach developers use HTML and JavaScript to code the apps, and it is done to run on three different platforms. The app is run in the context or boundary of the Web view. That is, it would be running like a web page in our web browser. The apps built using this approach are not native apps.
This approach is also known as Lowest Common Denominator approach, because if a particular feature is not supported in one platform, developers can’t use them in other platforms.
This approach delivers apps of poor performance, since it is not running in the real hardware. Only the performance delivered to the web view would be available to the apps.
In this approach, we can’t have access to all hardware and platform specific features.
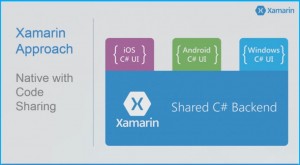
The Xamarin Approach
In the above two approaches, there are benefits as well as limitations. Using Silo approach, we can make native applications, but need different teams of developers for different platforms. Applications that will run on all three platforms can be made with the Write once – Run anywhere approach, but these apps are constrained by poor performance, because they are running in the Webview.
But in the Xamarin approach, we are making 100% native apps using a single language, C#. For this, we can use either Xamarin Studio or Visual Studio with Xamarin as the IDE.
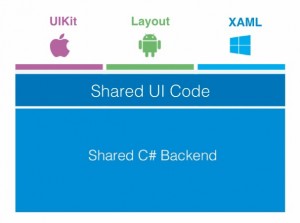
Xamarin is a platform or a framework that allows developers to create native mobile apps for three different platforms: WP, iOS and Android, using C#. In this approach, we have the native user interface code for iOS, Android and WP, and a shared C# backend. All the common codes (Business logic) such as Web Access, DB Access are written in the shared C# backend and it can be shared among the three platforms. Only UI related or platform specific codes are written independently, and all other codes can be shared.
Xamarin Features
- Build 100%Native Apps
- Native User Interfaces: Xamarin apps are built with standard, native user interface controls. Apps not only look the way the end user expects, they behave that way too.
- Native API Access : Xamarin apps have access to the full spectrum of functionality exposed by the underlying platform and device, including platform-specific capabilities like iBeacons and Android Fragments.
- Native Performance : Xamarin apps leverage platform-specific hardware acceleration, and are compiled for native performance. This can’t be achieved with solutions that interpret code at runtime.
- Share Codes: Use the same language, APIs and data structures to share an average of 75% of app code across all mobile development platforms. If we build user interfaces with Xamarin.Forms, we can share nearly 100% of codes.
- Shared Projects : Add any file to a Shared Project and it’s automatically included on all platforms. Share code, images, and any other media across iOS, Android, and Windows Phone.
- Portable Class Library : Use popular Portable Class Libraries (PCLs) like SQLite, Json.NET, or ReactiveUI on every platform. Build your own app logic as a PCL and use it everywhere.
- Xamarin.Forms : Xamarin.Forms allows you to build native user interfaces for iOS, Android and Windows Phone using 100% shared C#. Xamarin.Forms includes more than 40 controls and layouts, which are mapped to native controls at runtime.
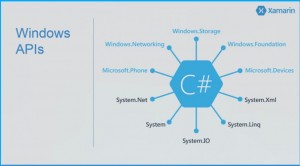
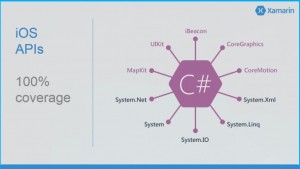
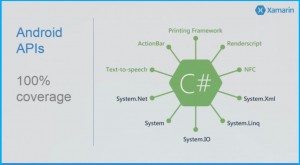
Xamarin – API Coverage
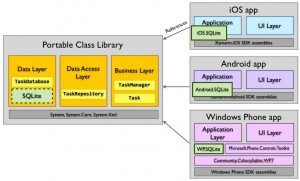
For Windows Phone App Development, we can use the entire platform specific API’s of WP (blue coloured packages in the fig.) as well as the .NET libraries (black coloured packages in the fig.)
For iOS App Development, we can use the entire platform specific API’s of iOS (pink coloured packages in the fig.) as well as the .NET libraries (black coloured packages in the fig.)
For Android App Development, we can use the entire platform specific API’s of Android (blue coloured packages in the fig.) as well as the .NET libraries (black coloured packages in the fig.)
So, anything we can do in Objective-C, Swift or Java can be done in C#, using Xamarin, because it has 100% native API coverage of all the three platforms.
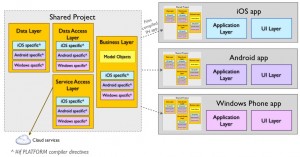
Xamarin – Architecture
In the traditional Xamarin approach, we write the UI related code individually. Then the common code or the Application’s Business Logic is written in the shared C# backend, and it is shared among the different platforms. Windows phone use the .NET runtime, where Android and iPhone use Mono runtime.
How it works?
On iOS, Xamarin’s Ahead-of-Time ( AOT) Compiler compiles Xamarin.iOS applications directly to native ARM assembly code. On Android, Xamarin’s compiler compiles down to Intermediate Language ( IL), which is then Just-in-Time ( JIT) compiled to native assembly when the application launches.
In both cases, Xamarin applications utilize a runtime that automatically handles things such as memory allocation, garbage collection, underlying platform interop, etc.
When Xamarin applications are compiled, the result is an Application Package, either an .app file in iOS, or .apk file in Android. These files are indistinguishable from application packages built with the platform’s default IDEs and are deployable in the exact same way.
Requirements
This table shows which platforms can be built with different development tool & operating system combinations:
If we’d like to develop for iOS, whether you want to code in Xamarin Studio or Visual Studio, you must have an Apple Macintosh computer running at least OS X Yosemite on hand. Although Xamarin applications are based on the .NET BCL and are written in C#, Xamarin.iOS requires the iOS SDK and Xcode in order to compile. Additionally, the iOS Device Simulator is part of the iOS SDK, and therefore only available on Mac. In order to download the iOS SDK, you must install Xcode, which can be downloaded for free from the App Store. In addition to the iOS SDK, Xcode will also install iOS simulator for development and testing, and with the addition of free provisioning in Xcode 7, it is possible to test on device without being part of the Apple Developer program.
In Visual Studio or Xamarin for Windows, to run and test iOS Apps, we need to have a remote Mac with the above specifications.
To develop Windows Phone Apps, we need to have Visual studio with Windows Phone SDK.
Code Sharing
Sharing the common business logic code is one of the important features of Xamarin. In the traditional Xamarin approach, code sharing is obtained by,
- Shared project
- Portable Class Library (PCL)
Shared project
The common code is written inside the Shared Project and it is then shared among the different platform projects, in the same solution (ie, in the same project.).
An example solution created for cross platform application that uses shared project concept would contain the following folders and projects:
- Shared : Shared project containing the code common to all projects (iOS, Android and WP)
- App.Android : Xamarin.Android application project
- App.iOS – Xamarin.iOS application project
- App.WinPhone – Windows Phone application project
In this approach, we can share code among multiple projects (Android, iOS and WP) inside a single solution. Shared code can be branched based on the platform using compiler directives (eg. using #if __ANDROID__), so we can also write some platform specific code inside the shared project if necessary. In this approach, application projects can include platform-specific references that the shared code can utilize (such as usingCommunity.CsharpSqlite.WP7 in the Tasky sample for Windows Phone).
Unlike most other project types, a Shared Project has no ‘output’ assembly (like DLL s). During compilation, the files are treated as part of the referencing project and compiled into that DLL. If you wish to share your code as a DLL then Portable Class Libraries are a better solution.
So shared project approach is a good solution for application developers writing code that is only intended for sharing in their app (and not distributing to other developers).
Portable Class Library (PCL)
The PCL allows us to share code across multiple projects. That is, the PCL can be compiled into a DLL and it can be referenced from different projects. In PCL, we can’t use compiler directives as in the case of shared project, so the code written inside the PCL must be purely platform independent.
The PCL approach is a good solution if we plan to share the resulting assembly with other developers or other projects.
Xamarin Forms
Xamarin.Forms is a cross-platform natively sponsored UI toolbox concept that permits engineers to effectively make user interfaces that can be shared with Android, iOS, Windows, and Windows Phone. The user interfaces are rendered using the native controls of the target platform, allowing Xamarin.Forms applications to hold the proper search and feel for every platform.
In the traditional Xamarin approach that we have discussed so far, we write the UI related code individually for each platform, and only UI and platform independent code is shared. In this approach, we can share 60% to 80% of codes.
But in our App, if we need only the basic controls like buttons, labels etc., and if we follow the traditional Xamarin approach, we need to write codes for these common and basic controls individually for each platforms. Here is the importance of Xamarin.Forms.
Xamarin.Forms is a framework that permits engineers to build cross platform user interfaces. It gives its own idea for the user interface that will be rendered using native controls on iOS, Android, or Windows Phone. This implies, applications can share a huge part of their user interface code and still hold the native look and feel of the target platform .
Xamarin.Forms takes into consideration quick prototyping of application that can change to complex applications. Because Xamarin.Forms applications are native and they don’t have the restrictions of different toolboxes, for example, browser sandboxing, limited APIs, or poor performance. Applications composed using Xamarin.Forms can use any of the API’s or elements of the underlying platform, such as (but not limited to) CoreMotion, PassKit, and StoreKit on iOS; NFC and Google Play Services on Android; and Tiles on Windows. In addition, it’s possible to create applications that will have parts of their user interface created with Xamarin.Forms while other parts are created using the native UI toolkit.
Xamarin.Forms applications are architected similarly as conventional cross-platform applications. The most widely recognized methodology is to use Portable Libraries or Shared Projects to house the shared code, and then create platform specific applications that will consume the shared code.
There are two techniques to create user interfaces in Xamarin.Forms. The first technique is to create UIs entirely with C# source code. The second technique is to use Extensible Application Markup Language (XAML), a declarative markup language that is used to describe user interfaces.
Using Xamarin.Forms, we can share the UI code as well as the business logic. So we can share upto 99% of the code among the three platforms. Though we write the shared common UI code, it is rendered as the native controls in their respective platforms by the Xamarin platform renderers.
But if our App heavily depending on rich native UI controls and platform specific features, then better to go for Xamarin.Android, Xamarin.iOS and Xamarin.WP8 (ie the traditional Xamarin approach) rather than Xamarin.Forms.
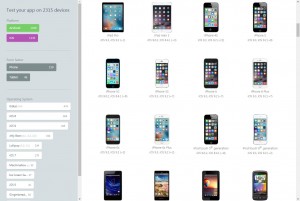
Xamarin Test Cloud
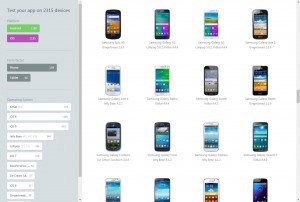
Xamarin Test Cloud is a cloud-based service that offers an automatable way to do UI Acceptance Testing of mobile applications in the cloud across hundreds of different devices. This enables anyone to ensure that their application performs correctly and efficiently across a variety of devices with minimal effort. Additionally, because it’s cloud-based, the maintenance and procurement efforts are then removed from the test consumer, who can then focus on other efforts.
Automated UI tests can be written using one of two frameworks:
- Xamarin.UITest – This is a framework that allows tests to be written in C# using the popular NUnit testing library. This framework is well suited to developers that are already skilled with writing their own automated tests.
- Calabash – This is a framework that allows tests to be written in Ruby using Cucumber. Calabash tests are well suited to Behaviour Driven Development – a methodology that focuses on creating executable specifications. These are tests that can be written in the language of the business by anyone following grammatical rules imposed by Cucumber.
Regardless of which framework is used to write the tests, these automated tests will run the application’s user interface and validate that the Behaviour is correct.
Features
Interact as users do
- Perform tap, double-tap, swipe, rotate, pan, long press, and pinch
- Build custom gestures programmatically for advanced interactions
- Query UI elements, app models, and even backend servers via public or private endpoints
- Query UI elements, app models, and even backend servers via public or private endpoints
Use any device feature
- Change GPS location
- Press physical buttons
- Activate device camera
- Rotate the device, switching between portrait and landscape modes
Use tools you know and love
- Write tests in C# or Ruby with Cucumber
- Use Xamarin Studio and Visual Studio for C# tests
- Xamarin Test Cloud templates are integrated into Xamarin Studio and Visual Studio
- Integrate with standard NUnit test runners
- Share code for cross-platform tests between iOS and Android
Analyse App Performance
- See full-frame screenshots for every step of every test
- Receive performance data (memory, CPU, duration, etc.)
- Compare reports against previous runs to find regressions and bottlenecks
Test continuously
Screenshots of the devices available in Xamarin Test Cloud